
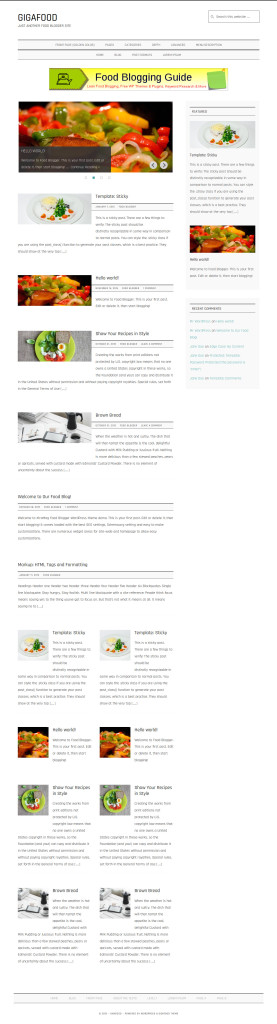
GigaFood is a premium WordPress theme for food blogs for a neat & savvy look for professional food bloggers.
Theme Demo | Theme Download
Based on the Genesis WordPress theme framework, it is clean, minimal, SEO-ready and versatile. You can customize the theme with multiple widget areas and 7 color schemes to choose from.
- Genesis child theme
- Responsive (supports all devices)
- Multiple navigation menus
- Custom header support
- Slider support
- Widgetized front page
- 7 colors: Blue, Bronze, Gold, Red, Orange, Purple
- Awesome font & typography based on the Rajdhani font
- Made in India 🙂
Theme Documentation
# GigaFood WordPress Theme
**A child theme of the Genesis theme framework for WordPress. You must have the Genesis theme installed on your WordPress site to use this theme. If you do not have the theme, please contact us at info@xtrapunch.com**
## Installation
1. Upload the GigaFood child theme folder via FTP to your wp-content/themes/ directory. (The Genesis parent theme needs to be in the wp-content/themes/ directory as well.)
2. Go to your WordPress dashboard and select Appearance.
3. Activate the GigaFood child theme.
4. Inside your WordPress dashboard, go to Genesis > Theme Settings and configure them to your liking.
## Front Page
By default, the theme shows the blog index on the homepage. If any of the Home Page widgets is not empty, the content of the home page is determined by the widgets added to these widget areas.
## Site-wide Widgets
The theme supports three site-wide sidebars that come by defaut with the Genesis theme framework — **Primary Sidebar, Secondary Sidebar & Header Right**.
Additionally, it has four more widget areas:
1. Before Entry: Appears before a post on single posts. Use a text widget or other widgets (at your own risk).
2. After Entry: Appears after a post on single post pages. Use a text widget or the Genesis eNews Extended plugin here.
3. Before Footer – Left: Appears before the footer widgets on all pages. Use a text widget or other widgets (at your own risk).
4. Before Footer – Right: Appears before the footer widgets on all pages. Use a text widget or other widgets (at your own risk).
## Front Page Widgets
The front page has with its own sidebar **Front Page Sidebar** if widgets are added to this area. Only widgets added to this sidebar will appear on the front page. Else, the default sidebars appear.
The front page features custom widget areas:
1. Before Header. For use with a text widget.
2. Home Page Banner/Ticker. For use with the Ditty News Ticker plugin.
3. Home Page Content/Tabs. For use with the Genesis Tabs or Featured Posts plugin.
4. Home Page Slider. For use with the Genesis Responsive Slider plugin.
5. Home Page Top. For use with the Genesis Featured Posts widget.
6. Home Page Left. For use with the Genesis Featured Posts widget.
7. Home Page Right. For use with the Genesis Featured Posts widget.
## Widget Page Template
The theme also comes with a fully widgeted page template. It can be used to create your own page with custom content added and organized using widgets.
To use the Widget Page template, publish an empty page using the Widget Page Template from the drop down menu. Add widgets to the Widget Page widget area.
## Image Sizes
1. small-square (80×80)
2. large-square (150×150)
3. feature-image (360×150)
4. home-slider (760×350)
5. tabs (200×280)
## Configuring the Widgets
**Before Header**
Use a text widget. No special configuration.
**Home Page Banner/Ticker**
Install and activate a text widget for adding custom HTML or advertisment codes. You can also use other widgets.
**Genesis Tabs**
Place the Genesis Featured Tabs widget in the Home Page Tabs/Content widget area. Select the categories and check the Show Featured Image box. For Image Size, choose tabs (200×280) and Left for Image Alignment. Choose Content Type (recommended: Show Content Limit with 400 characters).
**Genesis Responsive Slider**
Activating the theme and the Genesis Responsive Slider plugin. Go to Dashbboard > Genesis > Slider Settings and click the Reset Settings button at the top to begin with. If you prefer more control or want to use the plugin’s own settings page, here’s the process:
First, open GigaFood’s `functions.php` file in a plain text editor such as Notepad, Notepad++ or Programmer’s Notepad. Delete the following …
//* Setup Genesis Responsive Slider defaults
include_once( get_stylesheet_directory() . ‘/lib/includes/theme-defaults.php’ );
Recommended settings for the Genesis Responsive Slider plugin:
1. Maximum Slider Width = 760
2. Maximum Slider Height = 350
3. Check Display Next / Previous Arrows in Slider?
4. Check Display Pagination in Slider?
5. Check Display Post/Page Title in Slider?
6. Check Display Content in Slider?
7. Select Display post content from drop menu
8. Enter 90 into Limit content to text field
9. Slider Excerpt Width = 60
10. Excerpt Location vertical = Bottom
11. Excerpt Location horizontal = Left
**Home Top:**
1. Use Genesis Featured Posts widget
2. Check Show Featured Image
3. Choose the Image Size
4. Choose Left for Image Alignment
5. Check Show Post Title
6. Check Show Post Info (optional)
7. Select Show Content Limit from drop down menu and enter number of characters
**Home Left / Home Right:**
1. Use Genesis Featured Posts widget
2. Check Show Featured Image
3. Choose feature-image (360×150) for Image Size and “None” for Image Alignment
4. OR – Choose small-square (80×80) for Image Size and “Left” or “Right” for Image Alignment
5. Check Show Post Title
6. Check Show Post Info (optional)
7. Select Show Content Limit from drop down menu and enter number of characters
**Before Entry / After Entry:**
Use a text widget or any other widget.
**Before Footer Left / Before Footer Right:**
Use a text widget or any other widget.
Additionally, the Archive Page and 404 Error Page of the demo site makes use of 2 plugins which allows you to add content to those pages via widgets. Those plugins are listed further down this page under the section Recommended Plugins.
## Primary Navigation Extras
The prefered method of adding custom links like Twitter or RSS is to use a custom menu item and give it a CSS class — “right” and also the name of the custom link.
The them used Genericons icon fonts for these icons:
1. Dribble
2. Email
3. Facebook
4. Flickr
5. GitHub
6. Google+
7. Instagram
8. LinkedIn
9. Pinterest
10. Tumblr
11. Twitter
12. Vimeo
13. WordPress
14. YouTube
For example, to add a Twitter link, add a custom link to your menu and in the CSS Classes input field enter “right twitter”.
## Tertiary Navigation Menu
In addition to the Primary and Secondary Navigation menus, GigaFood has another menu called Tertiary Navigation Menu, which is displayed at the bottom of the page. Navigate to Appearance > Menus and then click on Manage Locations at the top of the page. Add a menu to this location to make it appear just above the footer widget area or just above the footer.
## Content Boxes:
The custom content boxes make use of DIV classes. For example …
<code><div class=”content-box-blue”>some random text</div></code>
There are 8 color styles.
## Gradient Buttons:
You can add buttons with color schemes a unique class. For example …
<code><a class=”button-green” href=”#”>Link Text</a></code>
The above will render a green button. There are 11 styles.
## Header Area Image
Go to Appearance > Header and upload your image.
Dimensions are width: 320px height: 110px
## Recommended Plugins
1. [Genesis Responsive Slider](http://wordpress.org/extend/plugins/genesis-responsive-slider)
2. [Genesis eNews Extended](http://wordpress.org/extend/plugins/genesis-enews-extended/)
3. [Genesis Widgetized Archive](http://wordpress.org/plugins/genesis-widgetized-archive/)
4. [Genesis Widgetized Not Found & 404](http://wordpress.org/plugins/genesis-widgetized-notfound/)
5. [Genesis Tabs](http://wordpress.org/plugins/genesis-tabs/)
6. [Simple Social Icons](http://wordpress.org/plugins/simple-social-icons/)
7. [Regenerate Thumbnails](http://wordpress.org/extend/plugins/regenerate-thumbnails/)
8. [Ditty News Ticker](http://wordpress.org/plugins/ditty-news-ticker/)
## Credit
1. [GigaWatt WP Theme by WPCanada.ca](http://wpcanada.ca/our-themes/gigawatt/)
2. [Content Boxes by StudioPress](http://www.studiopress.com/design/colored-content-boxes-buttons.htm/)
3. [Gradient Buttons by StudioPress](http://www.studiopress.com/design/colored-content-boxes-buttons.htm/)
4. [Responsive Menus by Ozzy Rodriguez](http://wpbacon.com/tutorials/genesis-responsive-menu-2-0/)
5. [Tertiary Menu from ThemeCore theme by Brad Potter](https://github.com/bradpotter/themecore)
## Support
For support, please contact XtraPunch.com at info@xtrapunch.com
**Free support at the developer’s discretion. Ask for paid WordPress installation & customizations service for assured support.**
Enjoy!
Theme Demo | Theme Download
Website Design & WordPress Installation Service: ➡ Need help creating your website or blog? We can help you pick the right web hosting, install WordPress blogging system optimally and help you launch your website. Connect with us for WordPress blog installation and web design services.