Blogs exist as a community, with direct connections and conversations with readers, fellow bloggers and their blogs. As a serious food blogger, you need to know your fellow bloggers and interact with them through blog comments, social media and direct communications.
One of the most important communication for bloggers is through your blog posts. When you find an interesting blog post or recipe, you should talk about it in your own articles. Let us say you are writing about a chocolate cake. You know of another fellow blogger who has shared an interesting cake recipe. Should you keep it to yourself? No.
Try to share the recipe as a reference for your readers while writing your own. There are two advantages of doing this.
- People who find your recipe might be happy to discover yet another good one. This makes your blog a resource and discovery center for readers.
- The blog that you talk about and link to in your own blog posts becomes a part of your network. The blogger who is mentioned in your blogpost discovers it through link trackback notification in their own blog. If the trackback gets posted on the blog you linked to, it becomes another referral and SEO link. This way you also build a relationship with fellow bloggers.
Linking to Websites & Blogs
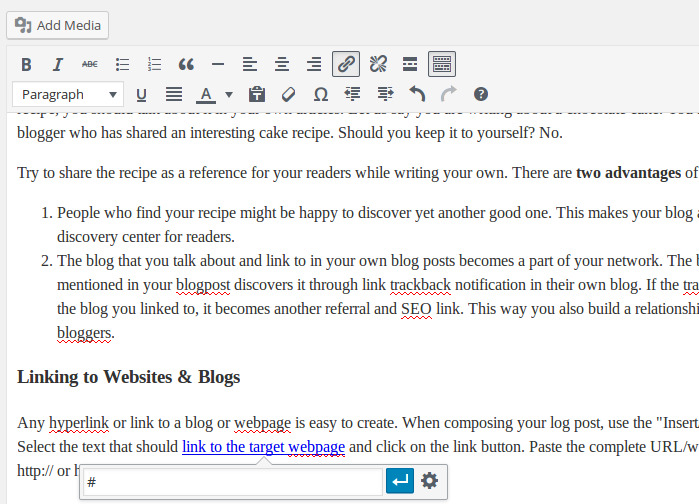
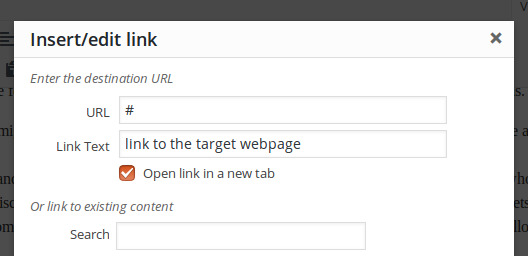
Any hyperlink or link to a blog or webpage is easy to create. When composing your log post, use the “Insert/Edit Link” button. Select the text that should link to the target webpage and click on the link button. Paste the complete URL/web address, including http:// or https://, as the case may be. The portion of the text that links to the target webpage is called the anchor text.

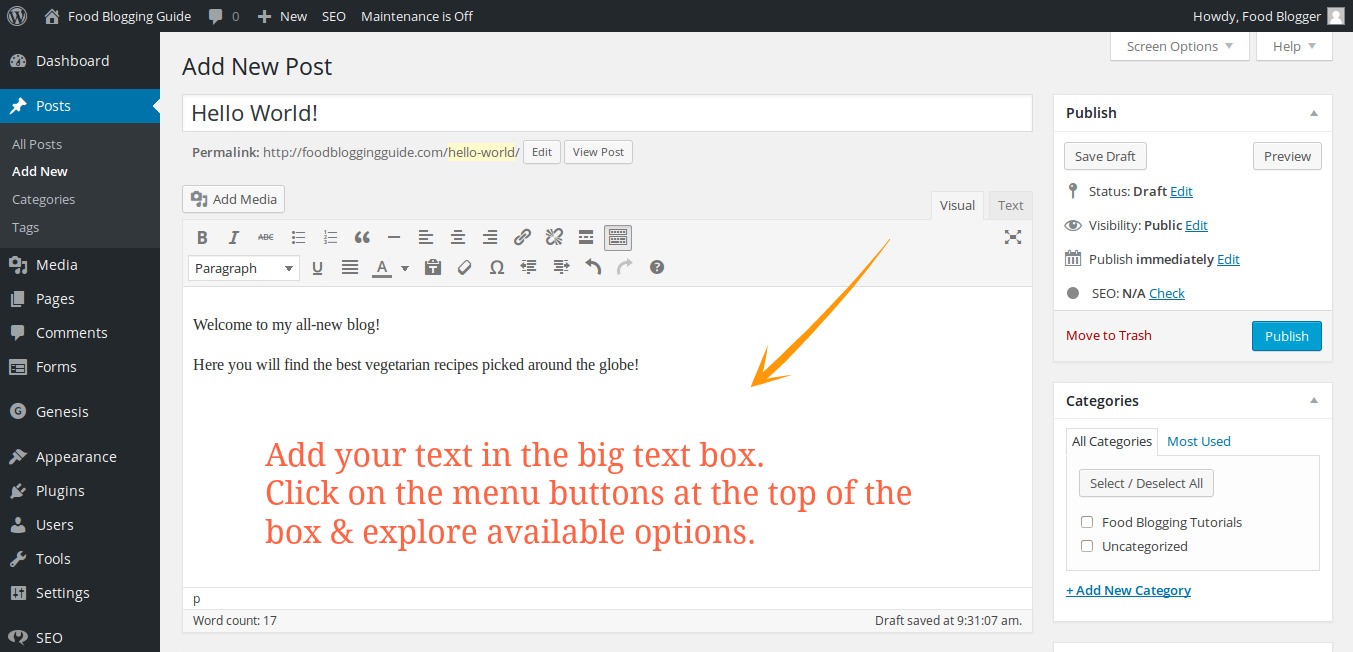
If you are using WordPress, here are a few screenshots to assist you. You can configure the links to open in a new tab/page rather than letting your visitor go away from your website.

For those who are comfortable using the Text/HTML mode for editing hyperlinks, here are the HTML codes for adding hyperlinks of various types or attributes.
Basic hyperlink code
<a href=”https://foodbloggingguide.com”>Food Blogging Guide</a>
Link that opens in new page/tab
<a href=”https://foodbloggingguide.com” target=”_blank”>Food Blogging Guide</a>
Link without passing any SEO referral benefit
<a href=”https://foodbloggingguide.com” rel=”nofollow”>Food Blogging Guide</a>
Link without passing any SEO referral benefit & opens in new tab
<a href=”https://foodbloggingguide.com” rel=”nofollow” target=”_blank”>Food Blogging Guide</a>
Each backlink or hyperlink is counted as an endorsement or vote by search engines. Sometimes, you might not be interested in giving any SEO benefit to the linked webpage. For advanced users, it is highly recommended to add the rel=”nofollow” attribute when linking to websites that you do not want to endorse.
Website Design & WordPress Installation Service: ➡ Need help creating your website or blog? We can help you pick the right web hosting, install WordPress blogging system optimally and help you launch your website. Connect with us for WordPress blog installation and web design services.